什麼是RWD響應式網頁設計
一、當代網頁設計趨勢
響應式網頁設計(Responsive Web Design)這個設計方式簡稱RWD,有些客戶大多不懂。
在此說明一下,在RWD出現之前的手機版網站設計與電腦上的網站是區隔開來分別製作,也因此在設計上就得分開而變得比較耗時耗工。

二、使用者體驗
RWD是開始於2011年由Ethan Marcotte 發明的術語。2012年後被公認為是日後網頁設計開發技術的趨勢,網站的畫面設計,會因應不同解析度調整網頁頁面的排版,讓不同的尺寸的設備都可以瀏覽同一網站並達到最佳的視覺體驗。
三、彈性設計減少工時
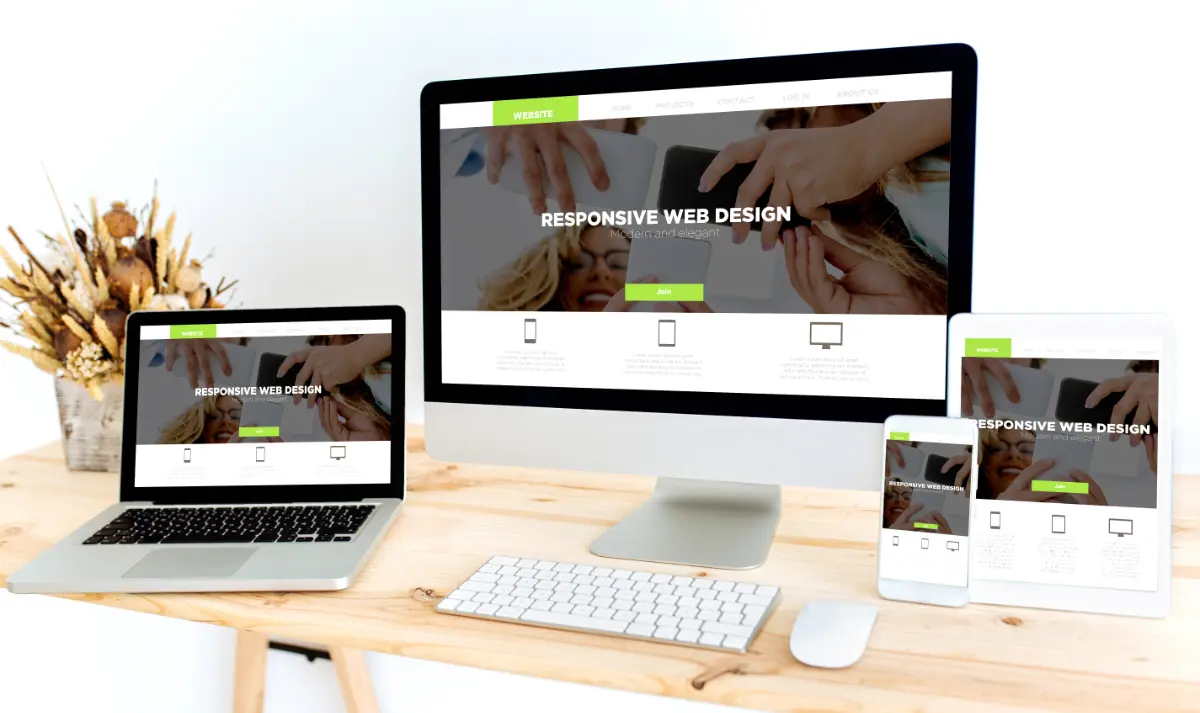
簡單來說,網頁的設計透過CSS的排版,讓網站根據不同大小的螢幕視窗來改變網頁呈現,使得手機、平板、桌上電腦的使用者可以得到最佳的視覺效果,同時因為所顯示的資料內容相同,管理者也就不必大費周章的各別更新網頁資訊。
常見問題
問題1. RWD(響應式網頁設計)是什麼?
RWD是一種網頁設計方法,它使網站能夠根據不同的裝置和螢幕尺寸進行自動調整。這種設計方法使網站在手機、平板電腦和桌上型電腦上都能呈現最佳的視覺效果。
問題2. 為什麼要使用RWD,而不是分別為手機和電腦設計獨立的網頁?
使用RWD可以節省時間和工作量。在RWD出現之前,開發者需要為不同的裝置單獨設計網站,這意味著更多的設計和維護工作。RWD透過統一的設計來適應不同的裝置,減少了重複的工作。
問題3. RWD是什麼時候開始流行的?
RWD這個術語最初由Ethan Marcotte於2011年提出,並在2012年之後被廣泛認為是網頁設計和開發的未來趨勢。
問題4. RWD如何確保在不同裝置上都有良好的使用者體驗?
RWD透過使用彈性的CSS排版,可以根據不同的螢幕大小調整網頁的佈局和元素大小。這樣,無論是在小螢幕的手機上還是大螢幕的桌面電腦上,使用者都能獲得適合的視覺和操作體驗。
問題5. 使用RWD設計的網站在內容管理上有什麼優勢?
使用RWD設計的網站,由於所有裝置都展示相同的內容,因此網站管理者只需要更新一次內容,就可以同時在所有裝置上呈現最新訊息。這大大減少了內容維護的工作量和複雜度。
網路架站服務、網頁設計、網路開店、企業架站、網路行銷、SEO搜尋引擎排名、關鍵字廣告、部落格行銷、多重平台曝光…等各項相關業務,全方位的整合行銷服務,將幫助您提升企業形象並增加媒體曝光,引領企業升級轉型塑立品牌特色,贏得無限商機。
更多關於我們